반응형
오늘은 티스토리, 구글과 같은 블로그 플랫폼에 구글 애널리틱스(GA)를 연결해서 데이터를 모으고, 추출하고, 그걸 가지고 분석해서 조회수와 매출을 높이는 방법에 대해서 알아보겠습니다.
구글 애널리틱스는 결국 high-quality user를 찾아나가는 여정이자 효율이 좋은 매체를 찾는 수단이 되니까요. 자세한 내용은 이전 글을 참고해주시면 깊은 이해도를 바탕으로 더욱 재밌는 실습을 진행하실 수 있습니다 :)
GA를 어렵게 생각하시는 분들부터 마케터, PM, 데이터 관련 취준생이나 학부생 분들께서 재미있게 실습하며 스펙을 쌓을 수 있는 방법이니까 잘 활용해보셨으면 좋겠어요.
저는 오늘 티스토리(카카오)블로그를 통해 실습을 진행할 예정이니, 제 가이드를 그대로 따라오실 예정이라면 티스토리 계정생성을 해주세요!
1) 티스토리 블로그 생성
티스토리 블로그를 생성하는 방법까지 제가 알려드리면 스크롤이 너무 길어질 것 같아요. 아래에 티스토리 홈페이지 링크를 첨부해드릴 테니 카카오 계정으로 편하게 로그인하시고, 블로그를 생성해주세요!
*블로그가 아니더라도 여러분들이 HTML을 수정할 수 있는 권한이 있는 모든 웹페이지에서 설치가 가능합니다.
TISTORY
나를 표현하는 블로그를 만들어보세요.
www.tistory.com

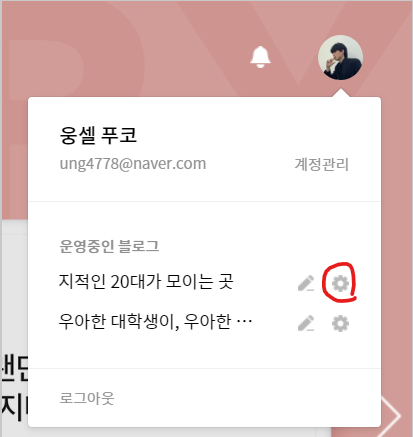
블로그를 만드셨다면 다시 티스토리 홈으로 오셔서 우측에 있는 프로필을 누르시고 톱니바퀴를 눌러서 '설정'으로 들어가주세요 :)
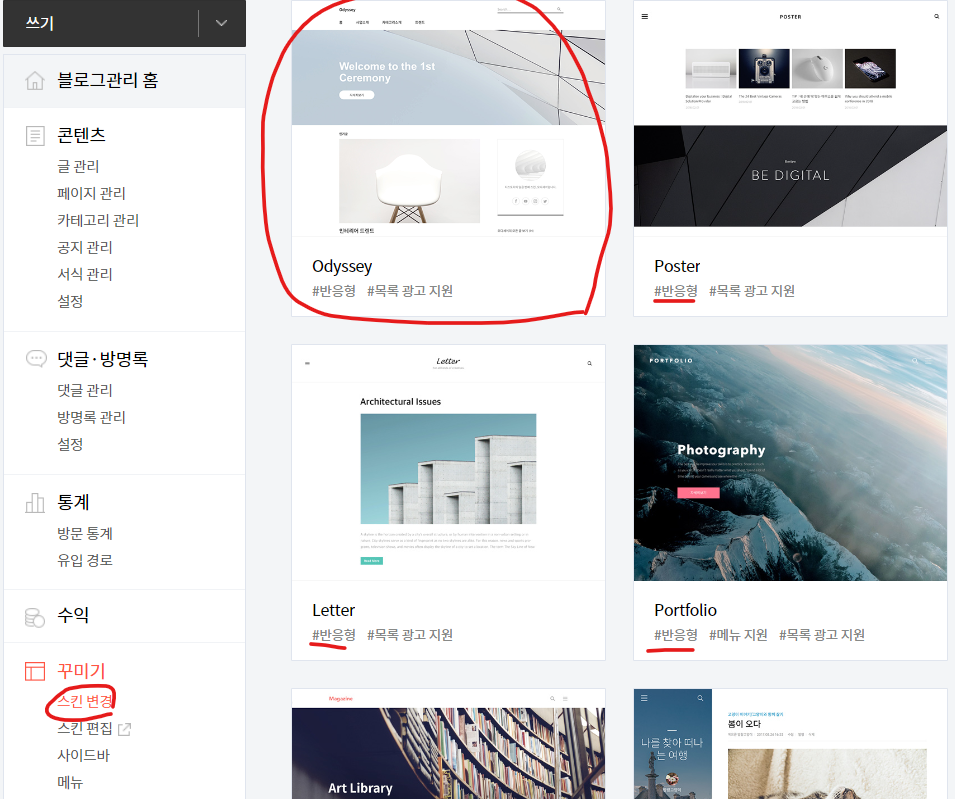
2) 스킨변경

좌측에 있는 꾸미기-스킨 변경을 눌러 주시고, #반응형이라고 되어있는 스킨들 중 하나를 선정해주세요.
여기서 반응형이라는 것은 컴퓨터와 모바일 버전을 각각 따로 설정하지 않아도 알아서 연동되어 예쁘게 레이아웃이 변경되는 기능이라고 생각하시면 됩니다. 편의성이 좋으니 반응형으로 꼭 설정해주세요.
저는 'Odyssey'로 설정했습니다. 나중에 티스토리 블로그로 광고까지 해보실 분들은 오디세이 추천드립니다 😎
3) 구글 애널리틱스
이제 구글 애널리틱스(GA)라는 툴만 우리 블로그에 집어넣으면 기초 세팅은 끝납니다.
충분히 잘 따라오실 수 있어요.
아래 링크에 접속해서 구글 계정으로 로그인해주세요 :)
https://analytics.google.com/analytics/web/
Redirecting...
analytics.google.com

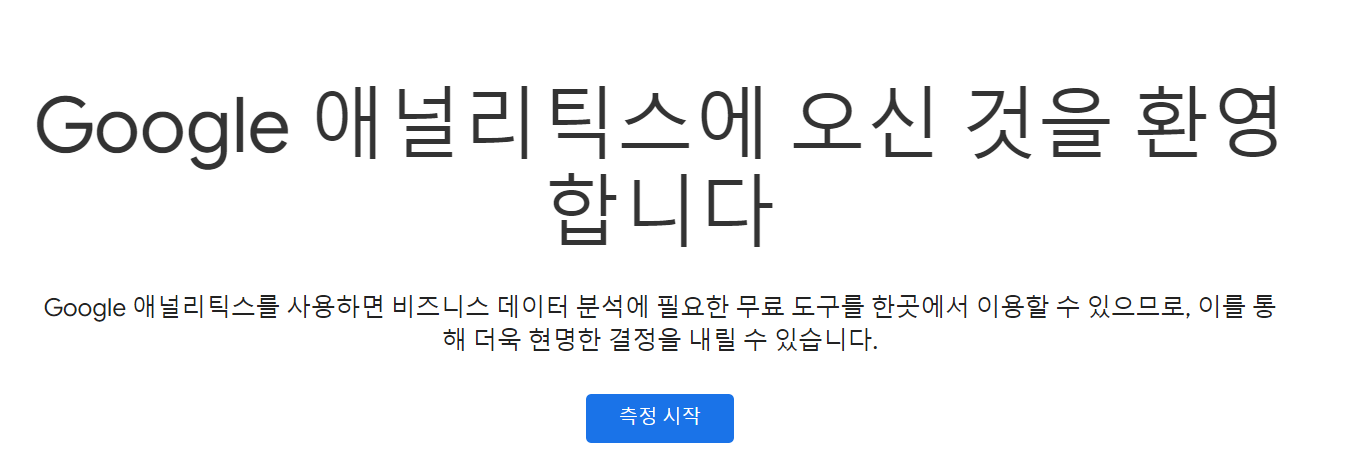
첫 화면에서 측정 시작이라는 버튼을 눌러주시고, 계정 이름(블로그명_내 이름)을 자유롭게 입력해주세요. 나중에 언제든지 설정을 바꿀 수 있으니 다른 건 건들지 마시고 다음 버튼을 눌러줍니다.

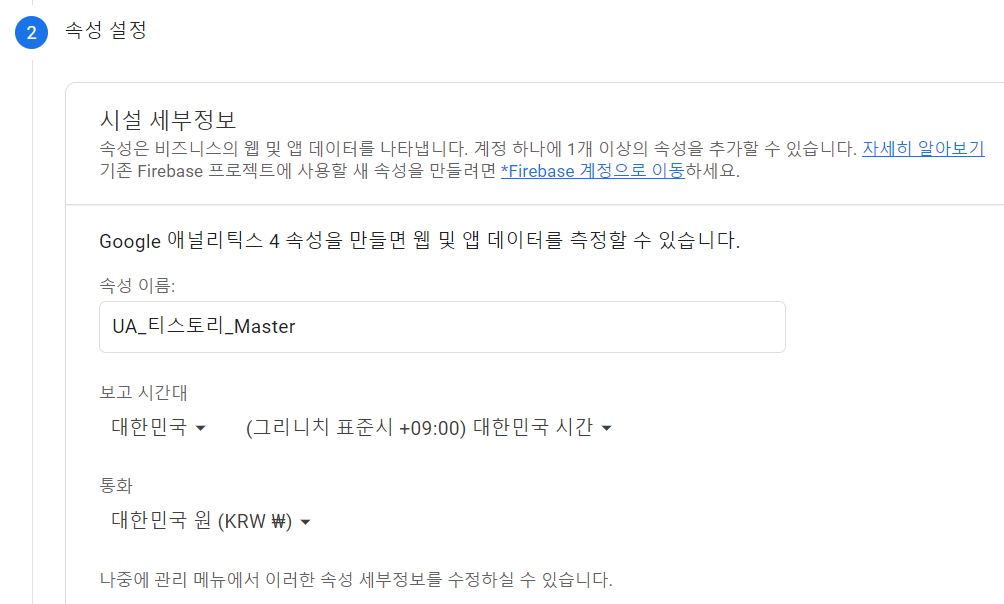
저흰 실습용이니까 속성 이름은 UA_티스토리_Test 등등 여러분들이 편하신 이름으로 설정해주세요.
시간과 통화는 대한민국에 맞게 설정해주시구요 :)

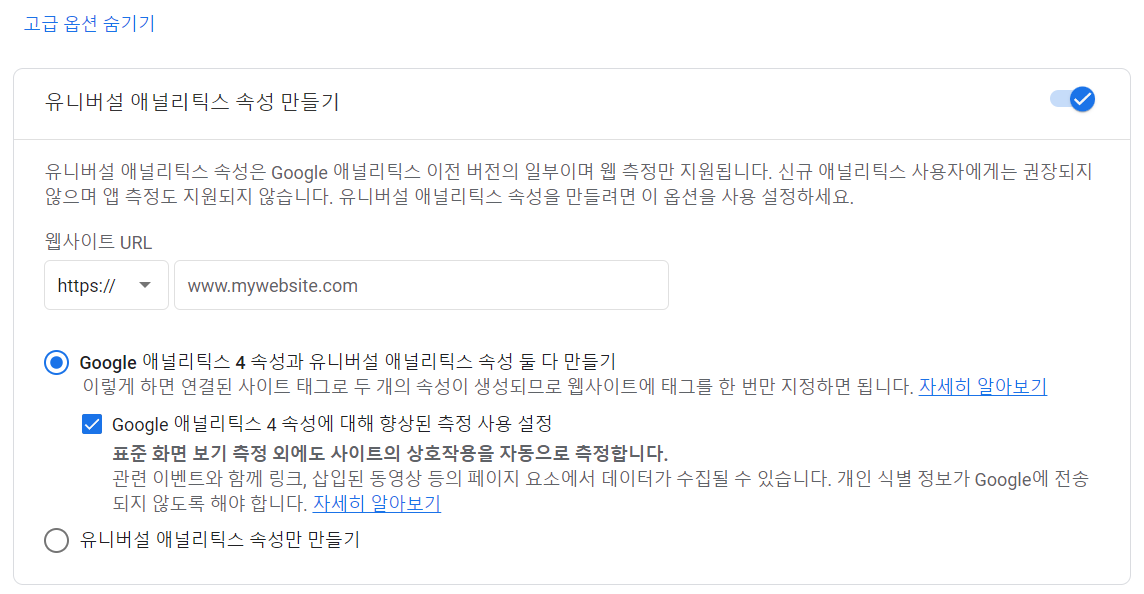
그리고 고급옵션 보이기 버튼을 누르시고, 유니버설 애널리틱스 속성 만들기 버튼을 활성화해주세요.
웹사이트 URL에는 여러분의 티스토리 블로그 주소를 넣어주세요.
그리고 위와 같이 체크 박스들을 체크해주시고 다음으로 넘어갑니다.

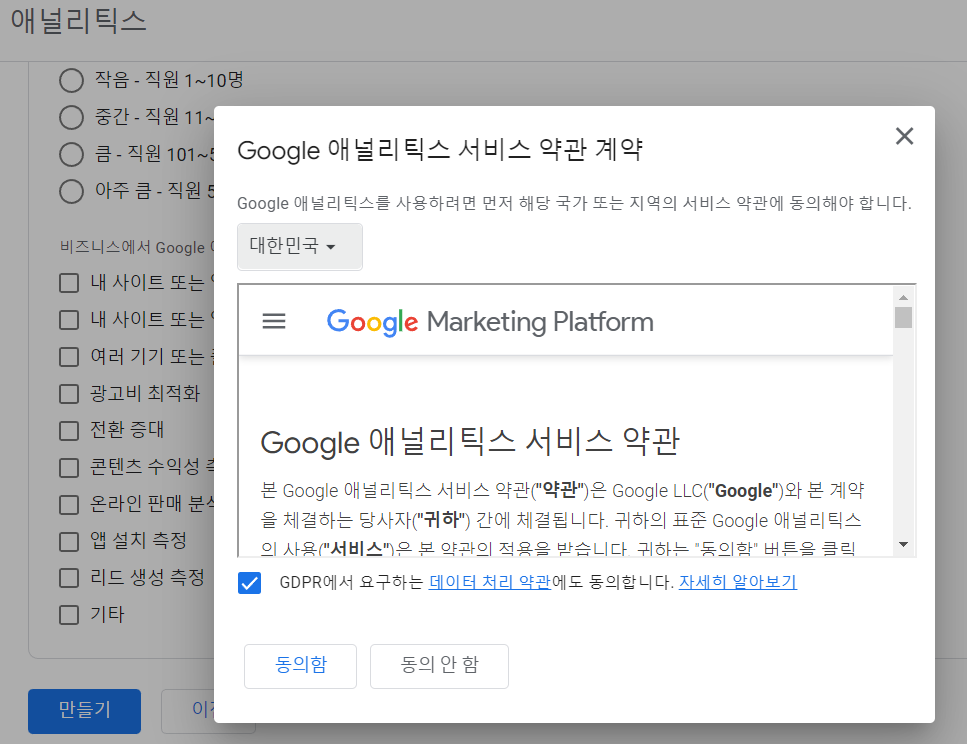
직원 규모니 뭐니 하는 것들은 체크 안 해주셔도 무방합니다.
만들기 버튼을 클릭하시고 국가를 대한민국으로 바꾸신 다음 약관에 동의해주세요.
자! 그럼 GA 내에서 기본 세팅도 얼추 끝이 났습니다! 이제 우리가 만든 이 구글 애널리틱스(GA) 계정으로 티스토리에 접속한 사람들의 데이터를 보낼 수 있도록 연동을 해볼까요?
4) 블로그에 GA 연동하기
다시 티스토리로 돌아와서, 아까는 '스킨 변경'을 해주었습니다.

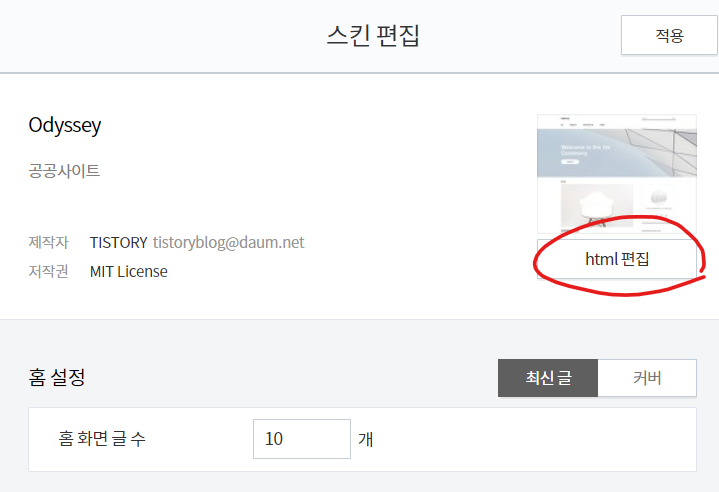
이제는 스킨 변경 버튼 아래에 있는 '스킨 편집' 버튼을 누르시고, HTML 편집을 눌러주세요!
4-1) GA 추적 코드 가져오기

*유일하게 조~~ 금 어려운 부분이니 잘 따라오세요.
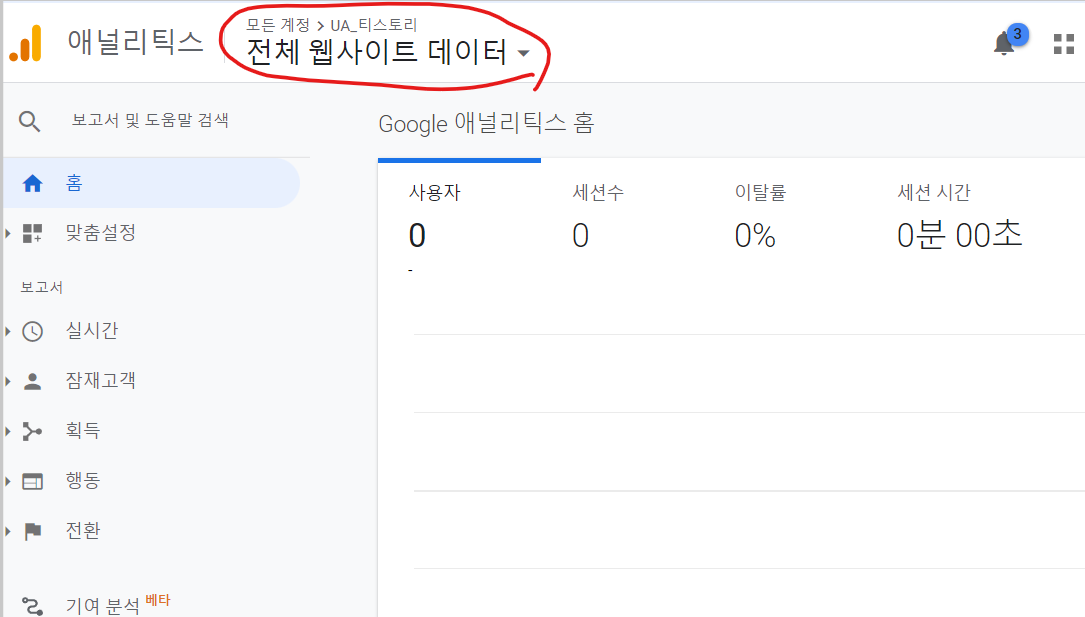
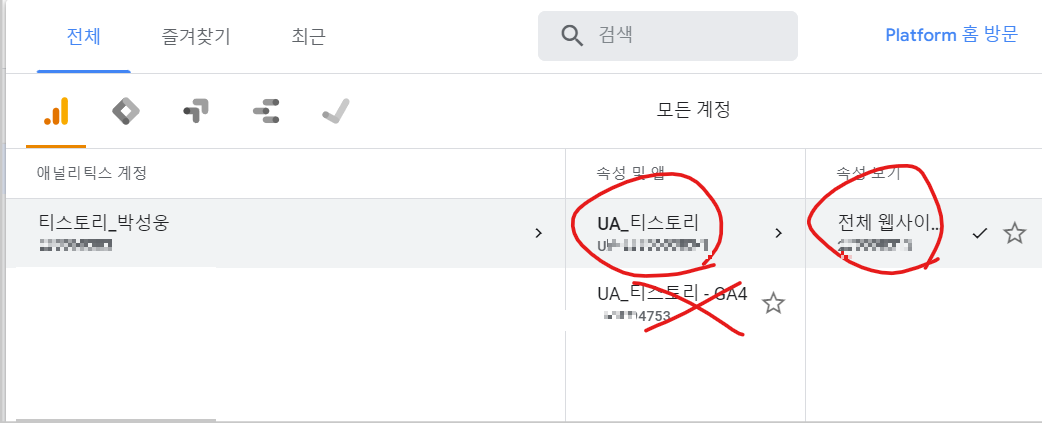
구글 애널리틱스의 메인화면(홈)으로 돌아와서 제가 동그라미 친 부분을 클릭하시고

UA_티스토리(여러분들이 설정하신 이름) - 전체 웹사이트 데이터로 설정되어있는지 확인해주세요.
UA_티스토리 뒤에 -GA4라는 단어가 붙어 있으면 안 됩니다.(이 부분은 추후에 다룰 예정입니다.

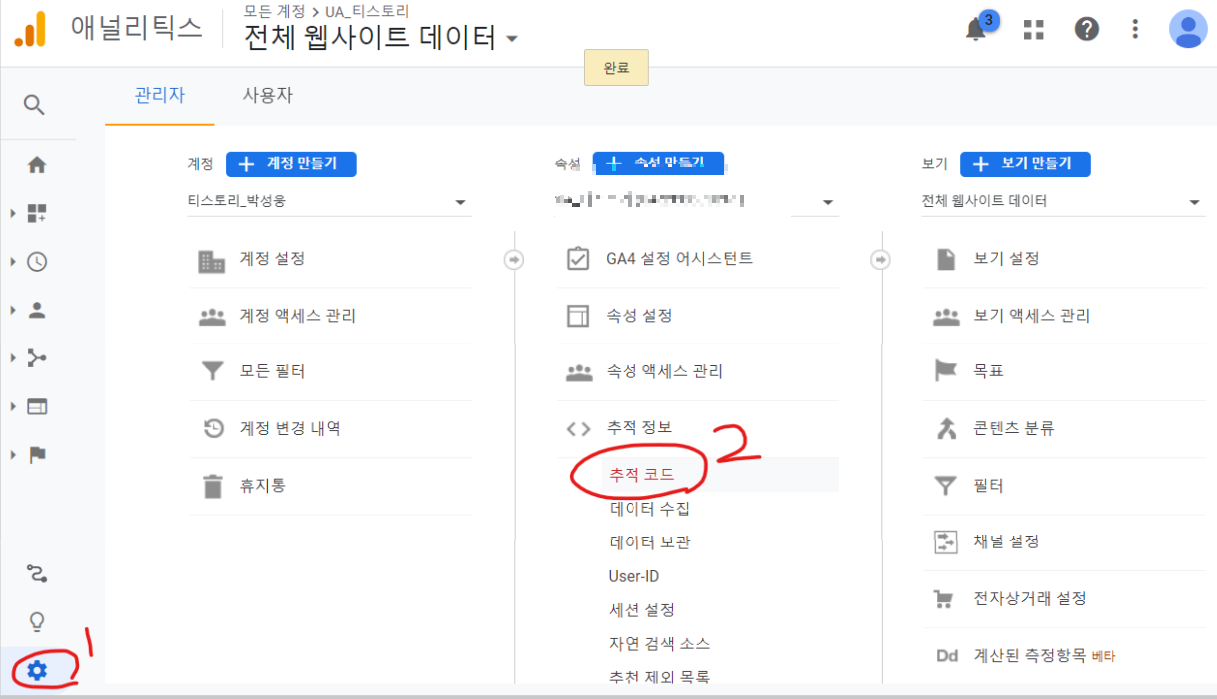
설정이 되셨다면, 화면 좌측 하단에서 톱니바퀴 모양 관리 -> 추적 코드를 클릭해주세요.

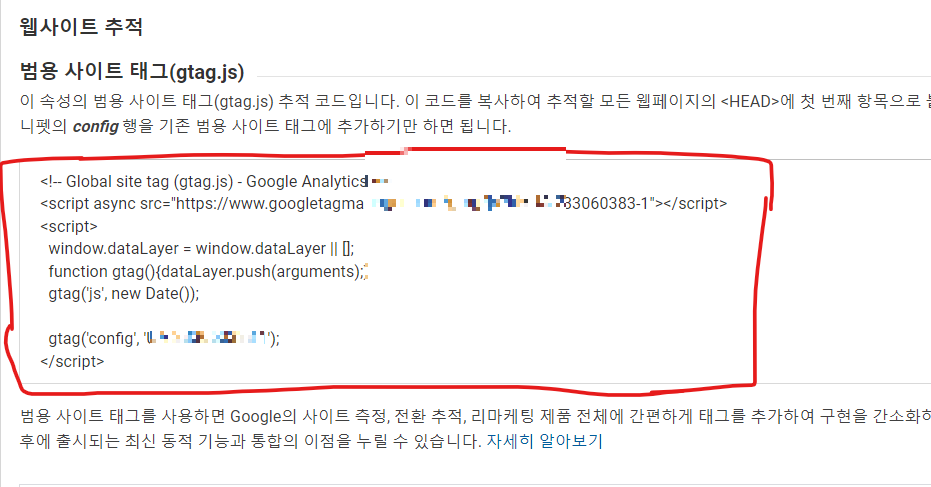
저렇게 영어로 써져 있는 부분이 바로 우리 블로그에 있는 데이터들을 GA(구글 애널리틱스)로 보내주는 '추적 코드'라고 하는 것입니다. 클릭하면 드래그가 되니 Ctrl+C로 복사해주시구요.
복사가 된 상태에서 다시 블로그 스킨 편집으로 넘어가 보겠습니다.
4-2) 내 웹사이트에 추적 코드 심기
자 여기서 고민하시면 안 됩니다. 괜히 어 여기 맞나...? 같은 생각을 너무 오래 하면 오히려 틀릴 수 있어요. 우리는 딱 하나만 기억합시다.
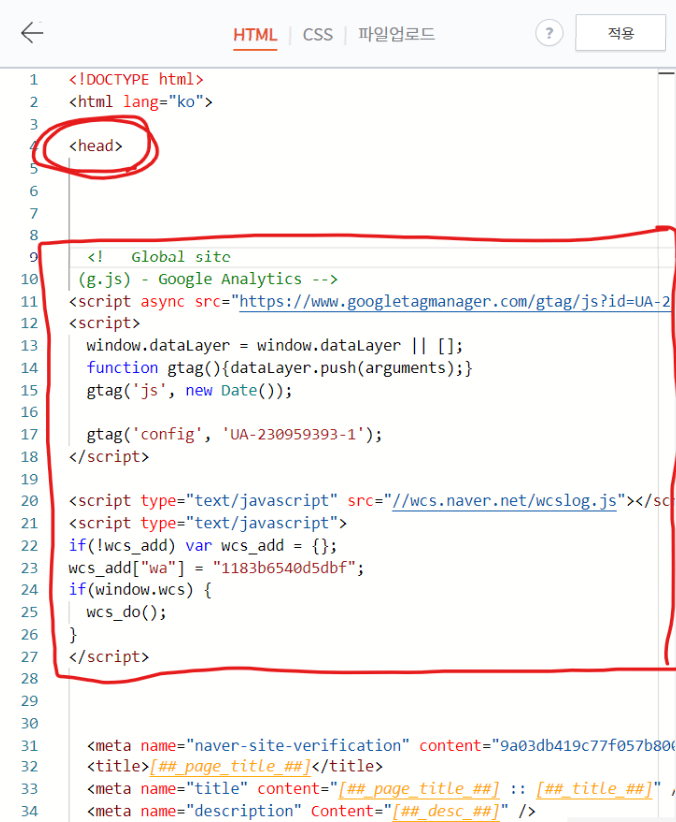
<head>라는 글자 밑에 코드를 붙여 넣기만 하자.

바로 이렇게 말이죠.
자 다시 정리하자면!
(1) GA에서 추적 코드 복사하기
(2) 블로그-스킨 편집-HTML 편집 접속
(3) 위 화면처럼 HTML 편집 상단에 위치한 <head>라는 글자 찾기
(4) <head>라는 글자에서 Enter 두 번 정도 쳐서 공백 만들어주기
(5) 아까 복사해놨던 추적 코드 Ctrl + V 해서 붙여 넣기.
(6) 우측 상단 적용하기 버튼을 눌러 저장하기.
끝입니다. 지나치게 설명을 안 하고 주입식으로 교육하면 오히려 더 헷갈리실 것 같아 약간의 설명을 덧붙였습니다.
혹시나 이해가 안 되시면 딱 한 번만 세팅하면 앞으로는 이 부분을 다시는 건드릴 일이 없으니 하나하나 차분하게 따라 해 보세요. 처음 하시는 분들도 5분이면 끝나는 기초 세팅입니다.
5) 번외 편: 적용이 잘 된 거 맞나요?
일단 하라는 대로 하기는 했는데, 정말로 데이터가 잘 모아지는지 궁금하신 분들이 있을 거예요. 실제로 실무에서도 데이터가 잘 쌓이고 있는지 바로 확인하시는 분들이 당연히 일 잘러가 되겠죠?
우선 '구글 크롬'이라는 브라우저를 사용해주셔야 합니다. 아마 이 글을 읽으시는 분들의 대부분은 크롬을 쓰실 거라 생각되지만, 만약 앞으로 이쪽 분야에 계속 관심을 두실 텐데 네이버 웨일이나, 익스플로러를 쓰고 계시다면 크롬으로 변경하시는 것을 감히 권유드립니다.
Tag Assistant Legacy (by Google)
Tag Assistant helps to troubleshoot installation of various Google tags including Google Analytics, Google Tag Manager and more.
chrome.google.com
그리고 위 링크에 접속하셔서 Tag assistant라고 불리는 이 귀요미 확장 프로그램을 설치해주세요.
그리고 우리 티스토리 블로그 홈페이지에 접속합니다.

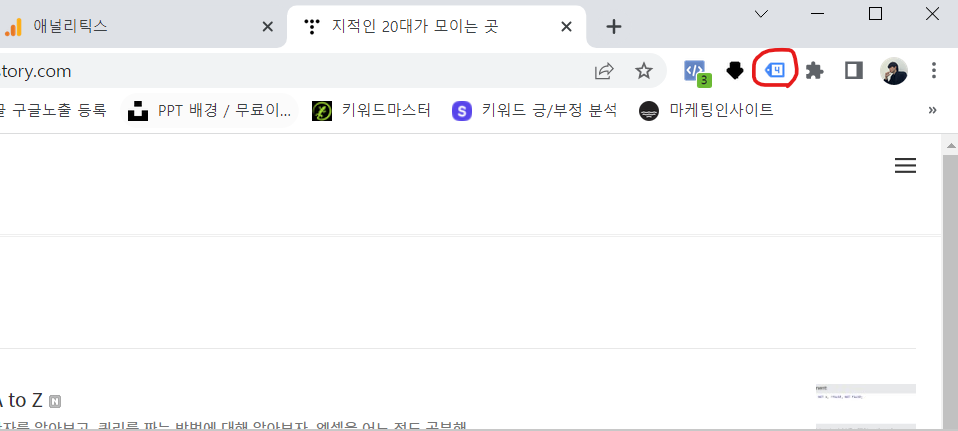
크롬으로 우리 블로그에 접속했다면 주소창 오른쪽에 저런 아이콘이 뜰 거예요.
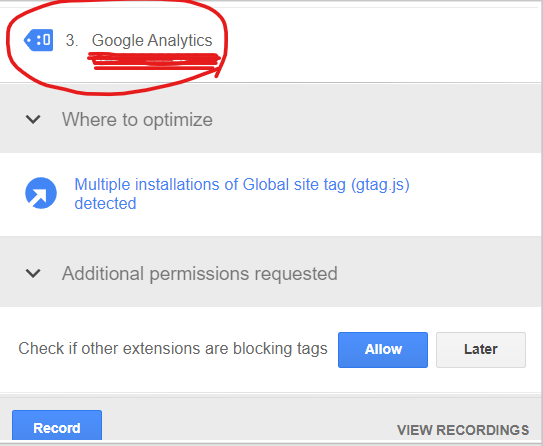
누르면 옵션이 뜰 텐데 다른 건 건드리지 마시고 팝업 하단에 있는 select page view(오래돼서 기억이 가물합니다)를 'all page view'로 바꿔주세요.

그럼 좌측 하단쯤에 이런 Record 버튼이 나타날 거예요. 눌러서 실행해주세요.
그리고 F5를 눌러서 새로 고침을 해주시고, 다시 주소창 오른쪽에 있는 태그 어시스턴트 아이콘을 클릭해주세요.

위 화면처럼 'Google Analytics'라는 화면이 나타났다면 잘 작동되고 있는 것입니다. 만약 빨간색이나 노란색 표시가 나타난다면 코드에 문제가 있거나 블로그에 코드를 삽입하는 과정에서 문제가 있었던 것이기 때문에 원인을 찾아낼 수 있습니다.
문제없이 여기까지 잘 따라오셨다면 여러분들의 블로그에 구글 애널리틱스(GA) 코드를 삽입함으로써 데이터를 수집하고 분석할 수 있는 세팅을 모두 마쳤다고 볼 수 있습니다.
오늘 여러분들은 두 가지의 GA 버전(GA4와 UA) 중에 UA(유니버셜 애널리틱스)를 여러분들의 웹사이트에 설치해보았습니다.
즉, 지금 세팅이 완료된 시점으로부터 여러분들의 블로그나 웹사이트에 접속하는 사람들의 행동과 정보를 구글에서 모아주고 있는 셈입니다. 앞으로는 고객들의 특정 행동(좋아요, 구독, 댓글, 글 끝까지 읽기, 절반만 읽고 나가기 등)들만 데이터로 추출하는 법, 그리고 분석하는 법 등에 대해서 알아볼 예정입니다.
데이터가 수집이 안되어도 얼마든지 실습은 할 수 있으니 블로그는 지우지 마시고 꼭 남겨두세요 :) 물론 글을 자주 작성하셔서 실제 유저의 유입이 있다면 더 재밌게 실습할 수 있겠죠?
반응형
'Skills > GA(구글애널리틱스)' 카테고리의 다른 글
| 4. 구글애널리틱스 UA 기본 세팅 완료하기 (0) | 2022.06.30 |
|---|---|
| 3. 구글 애널리틱스 보기 필터 설정하기 : 직원이 아닌 방문자들의 데이터만 정확하게 뽑아내는 법 Guide (0) | 2022.06.30 |
| 1. 구글 애널리틱스는 무엇이며, 왜 사용해야 할까요? (블로거, 마케터의 필수 도구) (0) | 2022.06.12 |