반응형

구글 애널리틱스는 보기 필터를 설정할 수 있습니다. GA 관련 대화를 나누시는 분들의 대화를 들어보면 Raw data가 어쩌고, Master view, Test view 같은 단어들을 사용하시는데 이해가 안 되셨을 거예요.
사실 정말 쉬운 단어들인데 어렵게 표현되고 있을 뿐입니다. 하나하나 직접 실습하며 따라가 보시죠.
1. 보기 필터의 정의
우선 로우 데이터니, 마스터뷰니 하는 것들을 실습해 보기 이전에, 우리가 이것들을 왜 사용하는지를 아는 것이 중요합니다.
만약 여러분들이 쇼핑몰을 운영하고 있습니다. 약 10명의 직원들이 여러분들의 쇼핑몰을 개선하기 위해 하루에도 수십 번씩 쇼핑몰을 들락날락거립니다.
GA에서는 어떤 일이 벌어지고 있을까요?
여러분들의 직원들이 왔다 간 흔적들과 행동들까지 모조리 긁어모아서 수집하고 있겠죠.
이 데이터들은 우리가 성과를 개선하는 데 유의미한 지표로 작용할 수 있을까요? 그러긴 어렵겠죠.
이렇게 불필요한 데이터가 함께 집계되는 것을 '노이즈가 낀다'라고 표현합니다.
노이즈가 안 끼기 위해서는 어떻게 해야 할까요?
네. 저를 포함한 우리 직원들의 IP를 GA에서 차단하면 됩니다.
이 상태를 마스터 보기. 혹은 Master view라고 칭합니다. 이제 이해가 되시죠?
반대로 우리가 GA를 통해 어떤 실험을 해 보려고 합니다. 그런데 방문자수가 실시간으로 집계되다 보니 우리가 원하는 행동이 잘 트래킹(집계)되고 있는지 불확실합니다.
내부 직원들이 한 행동만 데이터로 뽑아서 보고 싶을 때는 어떻게 해야 할까요?
우리의 IP만 GA에서 인식하도록 해서 우리가 한 행동만 데이터로 집계하게 만들어야겠죠.
이 상태를 테스트 보기. 즉 Test view라고 칭합니다. 이제 딱 하나 남았습니다!
IP고 나발이고 그 어떠한 조리 과정(필터링)도 거치지 않고 날 것 그 상태로 두는 것. 원본 그 자체로 보존하고 있는 데이터도 매우 중요한 역할을 합니다.
이 상태를 우리는 로 데이터, 즉 Raw Data라고 칭합니다.
여러분들이 지난 실습에서 블로그에 GA 추적 코드를 심었죠? 그리고 우리는 아무 세팅도 건들지 않았습니다.
지금 구글 애널리틱스에서 집계하고 있는 데이터가 바로 Raw data 상태입니다. (내가 방문한 것도, 남이 방문한 것도 모조리 수집하고 있는 상태)
자 이제 실습을 통해 지난 글에서 함께 만들었던 블로그와 GA 계정을 가지고 실습을 해봅시다.
2. 테스트 보기(Test View) 보기 필터 만들기

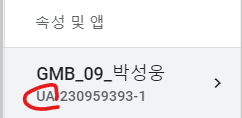
GA 접속 후 UA(유니버설 애널리틱스)로 설정되어있는지 꼭 확인해주세요.
UA4에 대해서는 다음에 다룰 예정입니다.

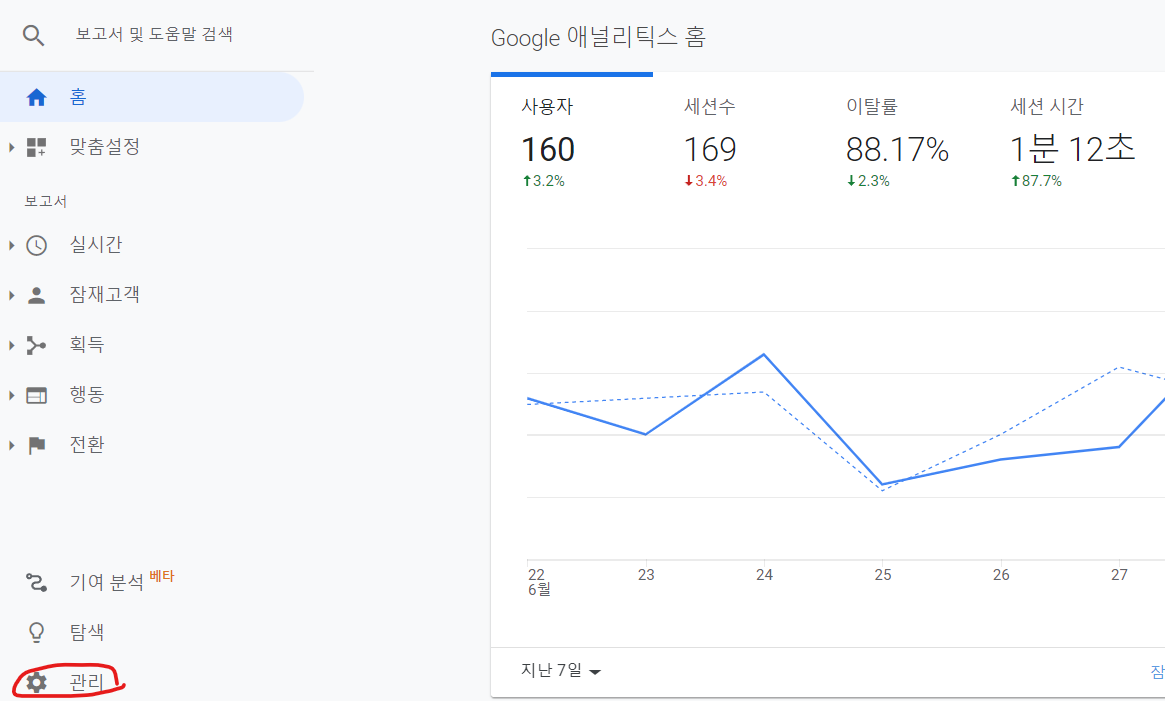
화면 좌측 하단에 있는 관리 버튼을 클릭해 주시구요.

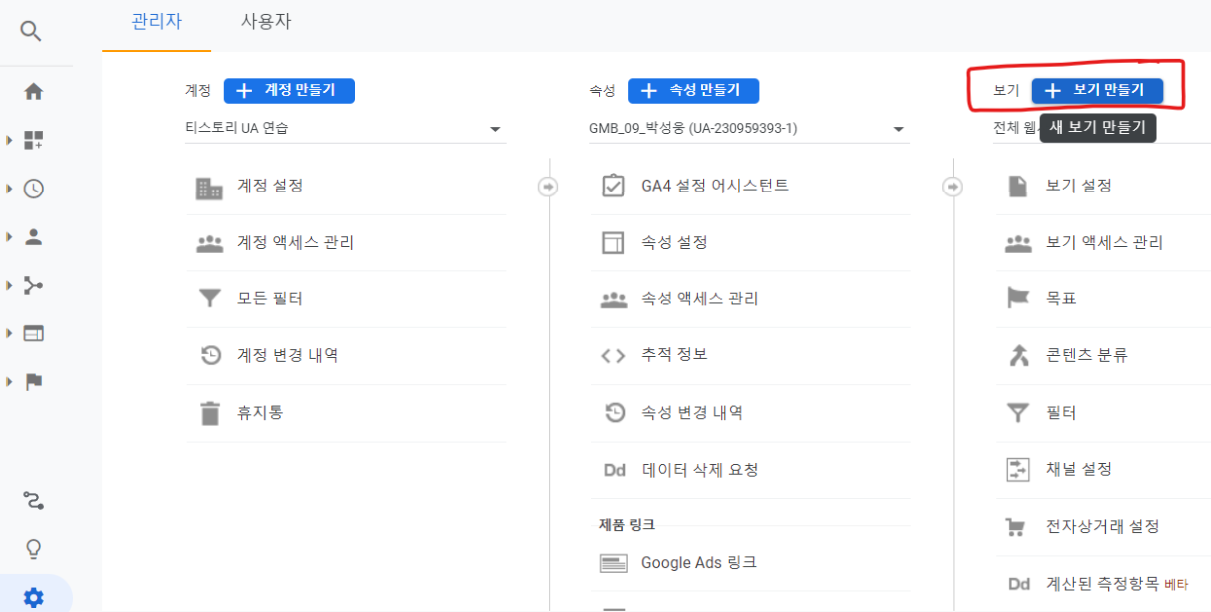
우측에 있는 '보기 만들기' 버튼을 클릭해주세요!

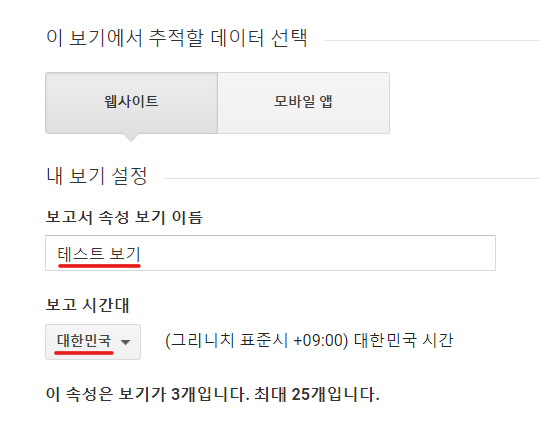
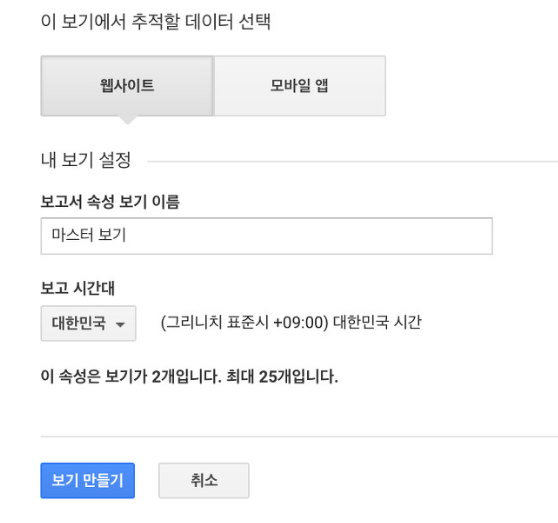
테스트 보기 혹은 Test View 중 여러분들이 더 원하는 제목으로 속성 보기의 이름을 설정해주세요.
보고 시간대는 대한민국으로 설정해 줍시다. (처음에는 미국으로 설정되어 있을 거예요)
그리고 만들기를 눌러주세요.

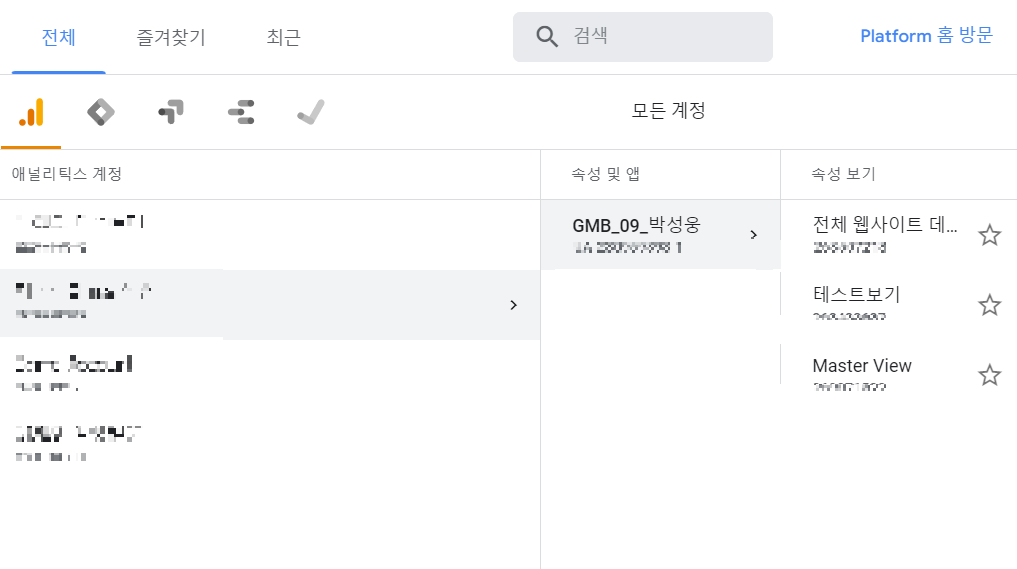
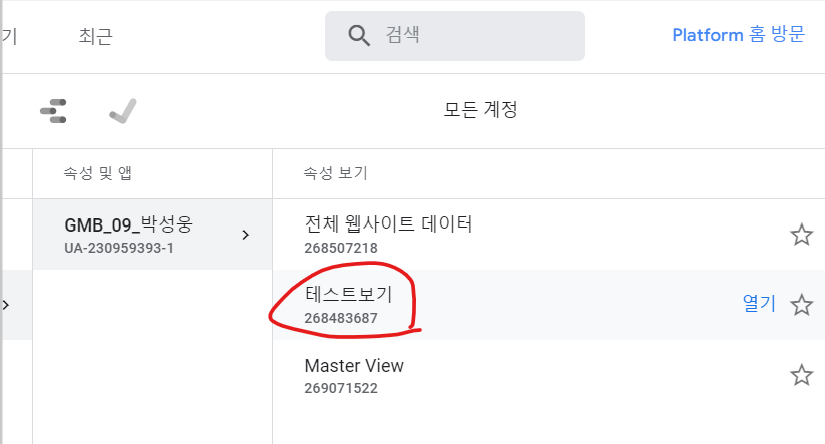
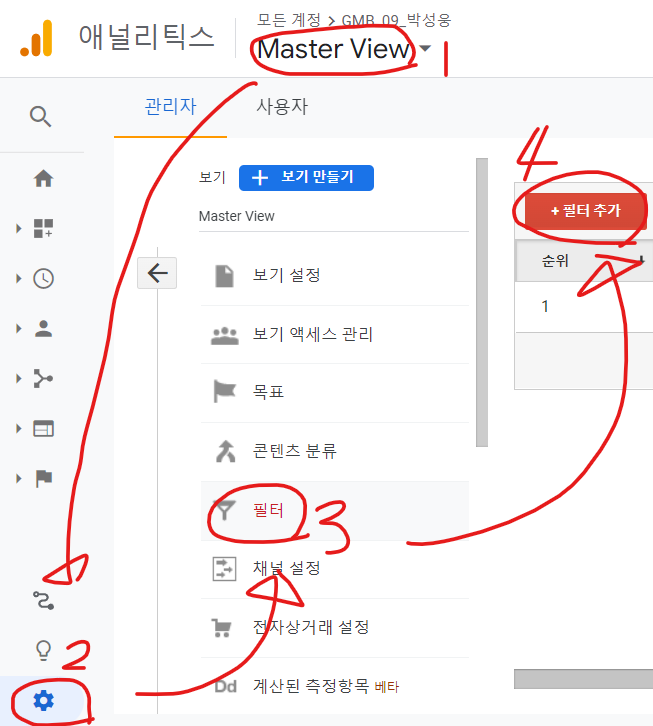
그리고 화면 좌측 상단의 저 부분을 클릭해주시면 '테스트 보기'가 새로 생긴 것을 확인하실 수 있습니다.

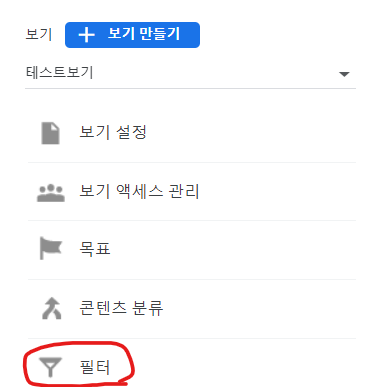
테스트 보기를 눌러주시고. 다시 화면 좌측 하단의 관리(톱니바퀴) 버튼을 눌러줍니다.

이번엔 필터 버튼을 눌러 주세요. 그리고 +필터 추가라는 버튼을 클릭해주세요.

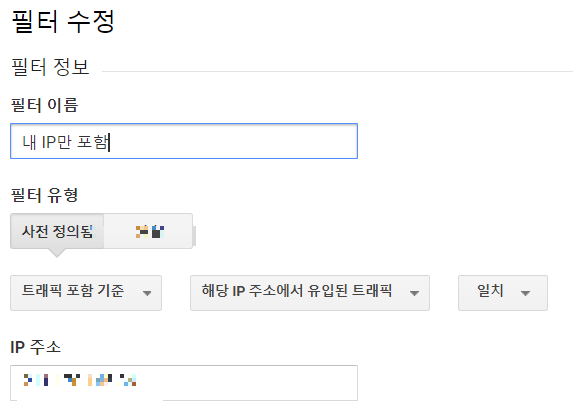
필터 이름에는 여러분들이 알아볼 수 있는 이름을 설정해주시면 됩니다. 다음에 필터를 보고 "아 내가 이런 용도로 필터를 만들었었구나"라고 알 수 있도록 말이죠.
저는 '내 IP만 포함'으로 이름을 지어줬습니다.
우리는 지금 '테스트 보기' 필터를 만들고 있습니다. Test view는 고객이 아닌 '내'가 우리 홈페이지에서 움직이는 데이터를 수집하고 실험하려고 만드는 필터입니다.
그렇기에 '내 IP'와 일치하는 값을 데이터로 인식할 수 있게 세팅해줘야 합니다.
위 사진을 보고 그대로 따라 해 주세요.
- 필터 유형: 사전 정의됨
- [트래픽 포함 기준] [해당 IP 주소에서 유입된 트래픽] [일치]
그리고 IP 주소에 여러분들의 IP주소를 입력해 주시고, 저장해주세요.
반응형
내 IP 주소 확인하는 법은 아래 링크에 들어가시면 확인할 수 있습니다.
아이피 확인 - my ip address
IP 주소를 확인하는 가장 쉽고 빠른 방법 이 사이트(findip.kr)에 접속하는 것이 IP주소를 확인하는 가장 쉽고 빠른 방법이다. 121.53.83.2 가 현재 접속한 기기의 공인 IP(Internet Protocol) 주소다 IP주소는
www.findip.kr
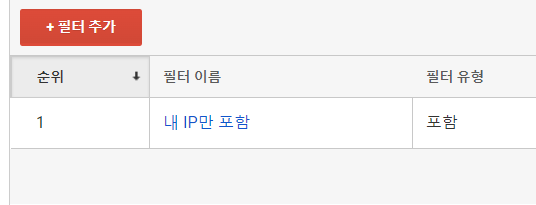
모든 과정이 끝나고 나면 아래와 같이 필터가 잘 만들어진 것을 확인할 수 있습니다.

이제부터 '테스트 보기' 속성에서는 고객이 아닌 내부 직원(나)의 데이터만 집계되기 때문에 원하는 실험을 정확하게 테스트해볼 수 있습니다.
3. 마스터 보기(Master View) 보기 필터 만들기
마스터 보기는 앞서 생성했던 테스트 보기와는 정 반대되는 개념입니다.
Master view 필터는 우리의 데이터를 쏙 뺀 '고객들의 데이터만' 보고 싶을 때 사용하는 필터입니다.
예를 들어, 여러분들이 신상 제품 둘러보기'라는 버튼을 웹페이지에 새로 만들었습니다. 정작 고객들은 클릭하지도 않았는데 내부 직원들이 잘 눌러지는지 확인해보겠다고 30번씩 클릭한 게 구글 애널리틱스에 데이터로 기록되면 혼란스러우니까요.
즉, 이번에는 우리의 IP를 차단해주어야 합니다.
2. 테스트 보기와 거의 똑같은 과정을 반복할 겁니다!
관리 -> 보기 만들기를 눌러주세요.

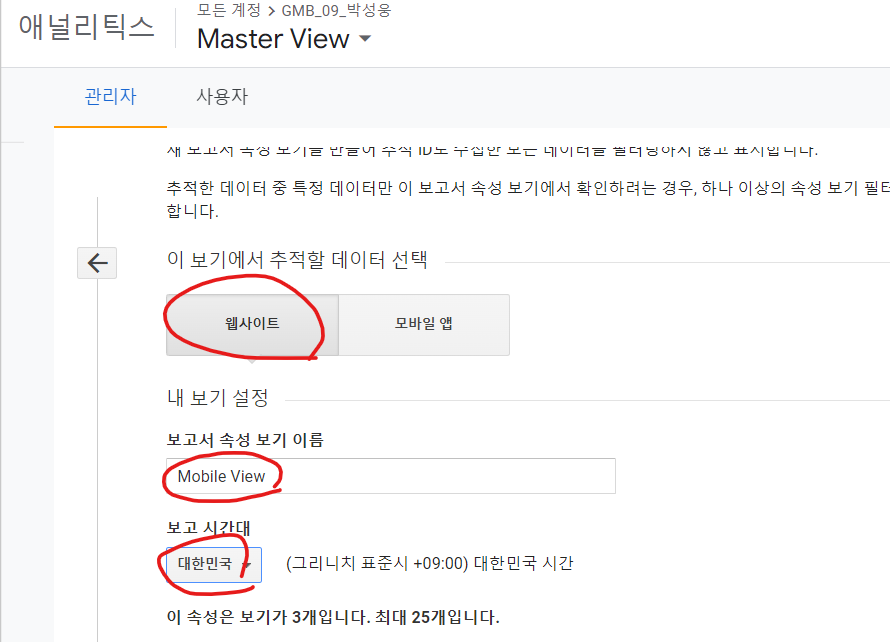
이번엔 '마스터 보기' 혹은 'Master View'라는 이름으로 속성 이름을 설정해주시고, 보고 시간대는 대한민국으로 설정하여 보기를 만들어 주세요.

아까와 같은 방식으로 만들어진 '마스터 보기' 계정으로 접속해주시고, 관리 -> 필터 -> 필터 추가 버튼을 클릭해 봅시다 (복습 차원에서)

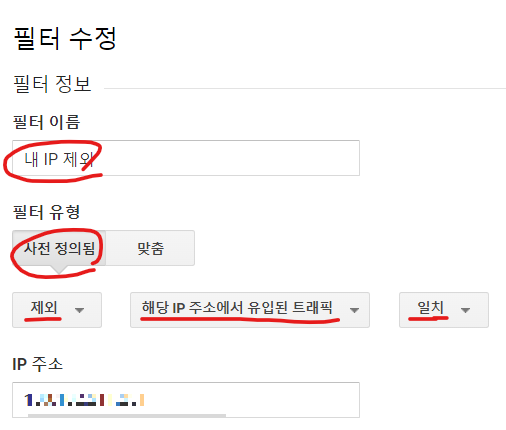
마찬가지로 필터 이름은 '내 IP 제외' 등 여러분들이 편한 이름으로 설정해주세요.
그리고 우리의 IP를 '제외'할 것이기 때문에 위와 똑같이 세팅해주세요.
IP 주소는 아까와 동일하게 여러분들의 IP를 입력해주시고 저장해주시면 됩니다.
4. Moible View(모바일 보기) 필터 만들기
저는 단언할 수 있습니다. 여전히 우리는 데스크 탑으로 작업을 할 때 더 효율적이라고 느끼지만, 무언가를 볼 때는 '모바일'이 편하고, 소비하는 시간도 점점 늘어나고 있다는 것을요.
우리가 블로그를 운영하든, 쇼핑몰을 운영하든, 랜딩페이지를 만들든 모바일 유저들을 위해 모바일 친화적인 UX/UI와 컨텐츠 관리에 신경을 쓸 수밖에 없습니다.
당장 저만 해도 티스토리 블로그는 데스크 탑 유저가 65%지만 운영하고 있는 뉴스레터 서비스는 80%가 모바일 유저거든요.
'모바일 유저'들의 데이터만 뽑아 먹을 수 있는 필터를 만들어 봅시다 😎

*이젠 설명 없이 혼자 해당 화면까지 도달해 보세요.
많은 분들이 모바일 보기니까 웹사이트가 아니고 모바일 앱을 추적해야 하냐고 하시는데, 아닙니다.
우린 우리의 '웹사이트'에 '모바일 기기를 통해' 접속하는 유저의 데이터를 추적하는 것일 뿐입니다. 티스토리 앱과는 전혀 관계가 없습니다.

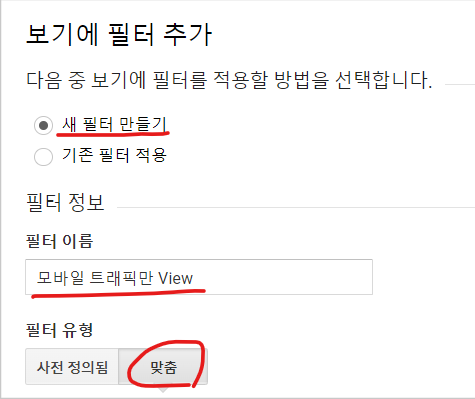
필터 이름은 모바일 트래픽만 보기 or 모바일 트래픽만 View 등 여러분들이 편한 네이밍을 해주세요.
여기서 아까와는 다른 점이 있는데요 필터 유형을 '맞춤'으로 설정해주셔야 합니다!

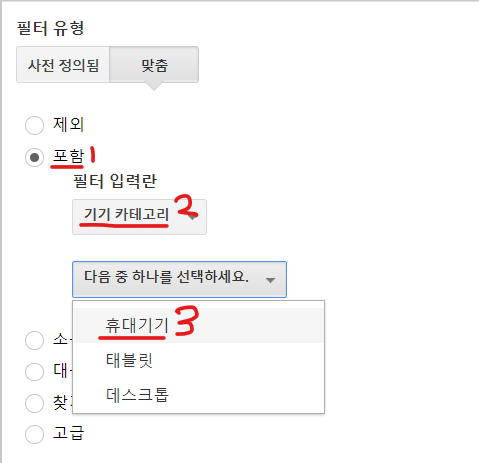
여기서 필터는 '포함'으로 설정해 주시구요.
필터 입력란을 클릭하셔서 '기기 카테고리'를 검색하시고 선택해 주세요.
그리고 '휴대 기기'를 포함하도록 설정하시면 됩니다.
그러면 우리는 '휴대기기'라는 기기로 우리 웹사이트에 들어온 유저들의 트래픽만 수집하게 되는 것입니다.
적어도 '모바일 보기'라고 이름 지은 우리 필터 보기에서 만큼은요.
오늘은 구글 애널리틱스에서 보기 필터라는 기능이 무엇인지 알려드리면서, Raw data, Master view, Test view, 그리고 Mobile view를 세팅하는 법까지 알려드렸습니다. 글로만 읽으면 더 이해가 안 될뿐더러 재미도 없고 왜 필요한지도 금방 까먹게 됩니다.
꼭 블로그나 개인 웹페이지 등을 통해 실습을 해보시면서 데이터를 모으고, 하나 둘 건드려 보며 재미를 느끼는 변태력을 쌓아 나가시길 추천드립니다! 오늘도 고생하셨습니다.
반응형
'Skills > GA(구글애널리틱스)' 카테고리의 다른 글
| 4. 구글애널리틱스 UA 기본 세팅 완료하기 (0) | 2022.06.30 |
|---|---|
| 2. 블로그에 구글 애널리틱스 연결하고 데이터 분석하기 (0) | 2022.06.28 |
| 1. 구글 애널리틱스는 무엇이며, 왜 사용해야 할까요? (블로거, 마케터의 필수 도구) (0) | 2022.06.12 |